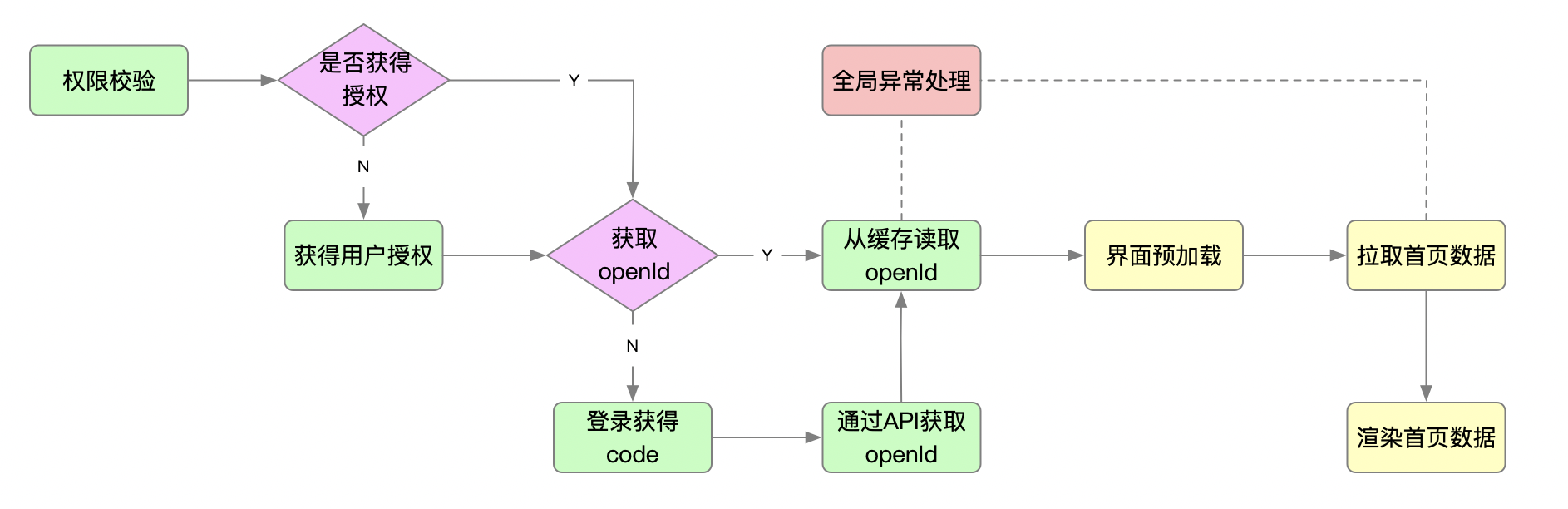
用户授权
用户授权流程

用户授权判断
通过mpvue.getSetting判断小程序是否获得权限
查看官方文档
用户申请授权
如果小程序未获得授权,我们需要提供用户主动申请授权的功能,微信规定获取用户信息,必须用户主动触发,此时我们需要借助button组件完成用户授权事件绑定,关键步骤:
<button
@getuserinfo="getUserInfo"
open-type="getUserInfo"
>
授权登录
</button>
1
2
3
4
5
6
2
3
4
5
6
关于getuserinfo和open-type的官方说明如下:
| 属性 | 说明 |
|---|---|
| open-type | 微信开放能力 |
| bindgetuserinfo | 用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的一致,open-type="getUserInfo"时有效 |
查看官方文档
获取用户信息
通过mpvue.getUserInfo获取用户信息
查看官方文档
获取openId
由于每个用户在每个小程序都会获得唯一的openId,所以openId非常适合用作用户的唯一标识,获取openId我们需要通过官方提供的api auth.code2Session来获取,为了简化api调用,课程提供了该api的封装版本,立即查看
查看官方文档
用户登录
通过mpvue.login进行用户登录,登录后会获得code,该code可用于获取openId,但要注意code只能使用一次,用完即作废
查看官方文档
用户注册
获得openId后,我们可以通过该openId和用户信息在小慕读书中进行注册,课程提供了注册的api,立即查看
授权组件
用户授权登录组件

| 组件名称 | 属性 | 参数 | 用途 | 默认值 |
|---|---|---|---|---|
| Auth | method | getUserInfo | 获取用户信息 | (空) |