mpvue入门
mpvue介绍
- mpvue (github 地址)是一个使用 Vue.js 开发小程序的前端框架
- github 1.7w+ Star
- 2018年3月14日 Release 1.0.2版本,正式开源
- 2019年2月18日 Release 2.0.2版本,正式支持多端小程序
- mpvue与原生小程序开发对比:
| 对比项 | 原生小程序 | mpvue |
|---|---|---|
| 学习成本 | 高 | 低 |
| IDE | 不友好 | 友好 |
| 多端开发 | 工作量大 | 一套代码 |
| 可复用性 | 低 | 高 |
搭建mpvue脚手架
第一步,基于mpvue-quickstart模板创建新项目
vue init mpvue/mpvue-quickstart my-project
1
第二步,安装依赖和运行
cd my-project
npm install
npm run dev
1
2
3
2
3
mpvue开发需要我们预先安装node.js环境,大家可以到node.js官网下载最新的稳定版本
mpvue原理
mpvue保留了vue.runtime核心方法,无缝继承了Vue.js的基础能力mpvue-template-compiler提供了将vue的模板语法转换到小程序的wxml语法的能力- 修改了
vue的建构配置,使之构建出符合小程序项目结构的代码格式:json/wxml/wxss/js文件
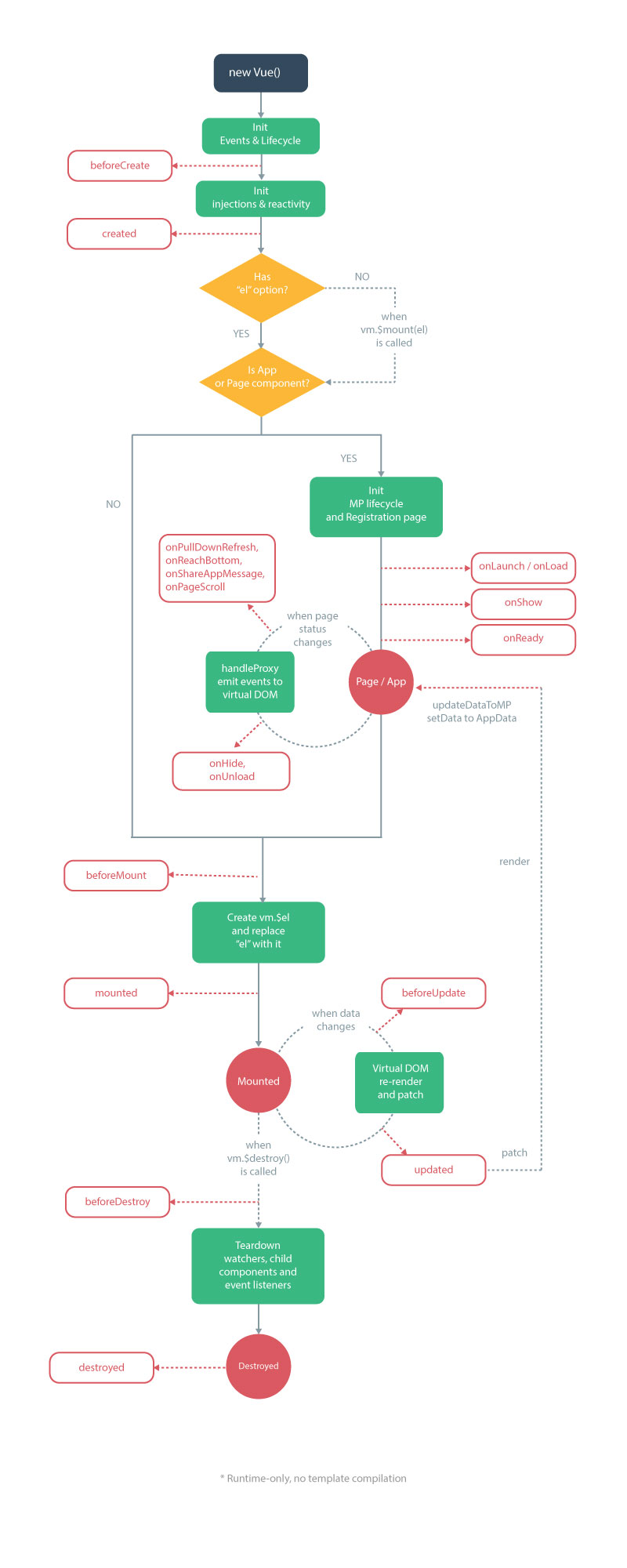
mpvue生命周期
Vue生命周期

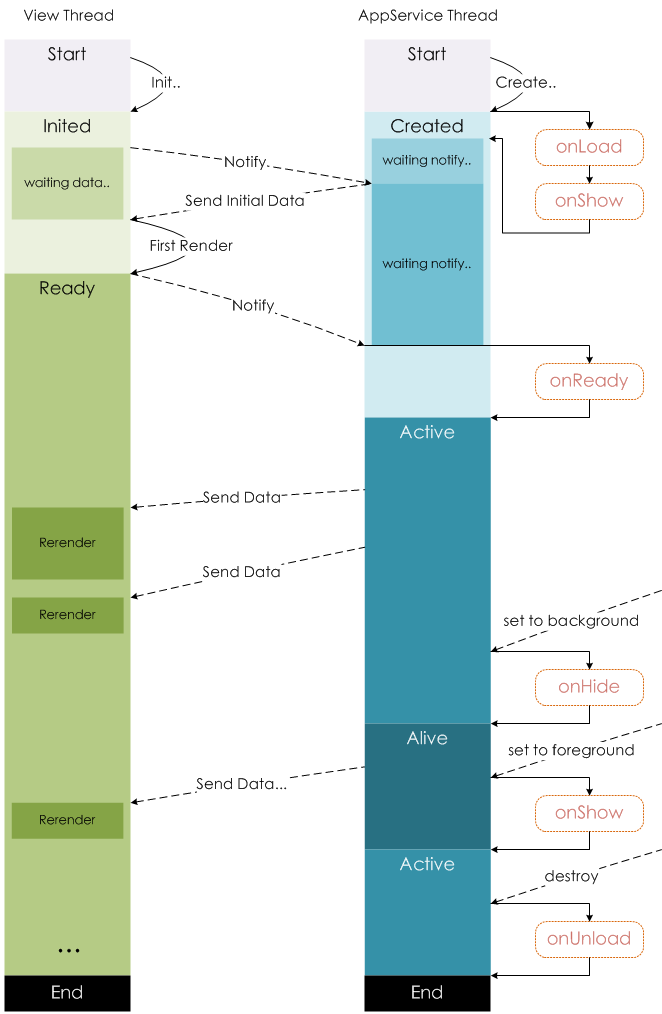
小程序生命周期
小程序应用生命周期
小程序应用生命周期官网介绍:https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html#onLaunch-Object-object
小程序页面生命周期