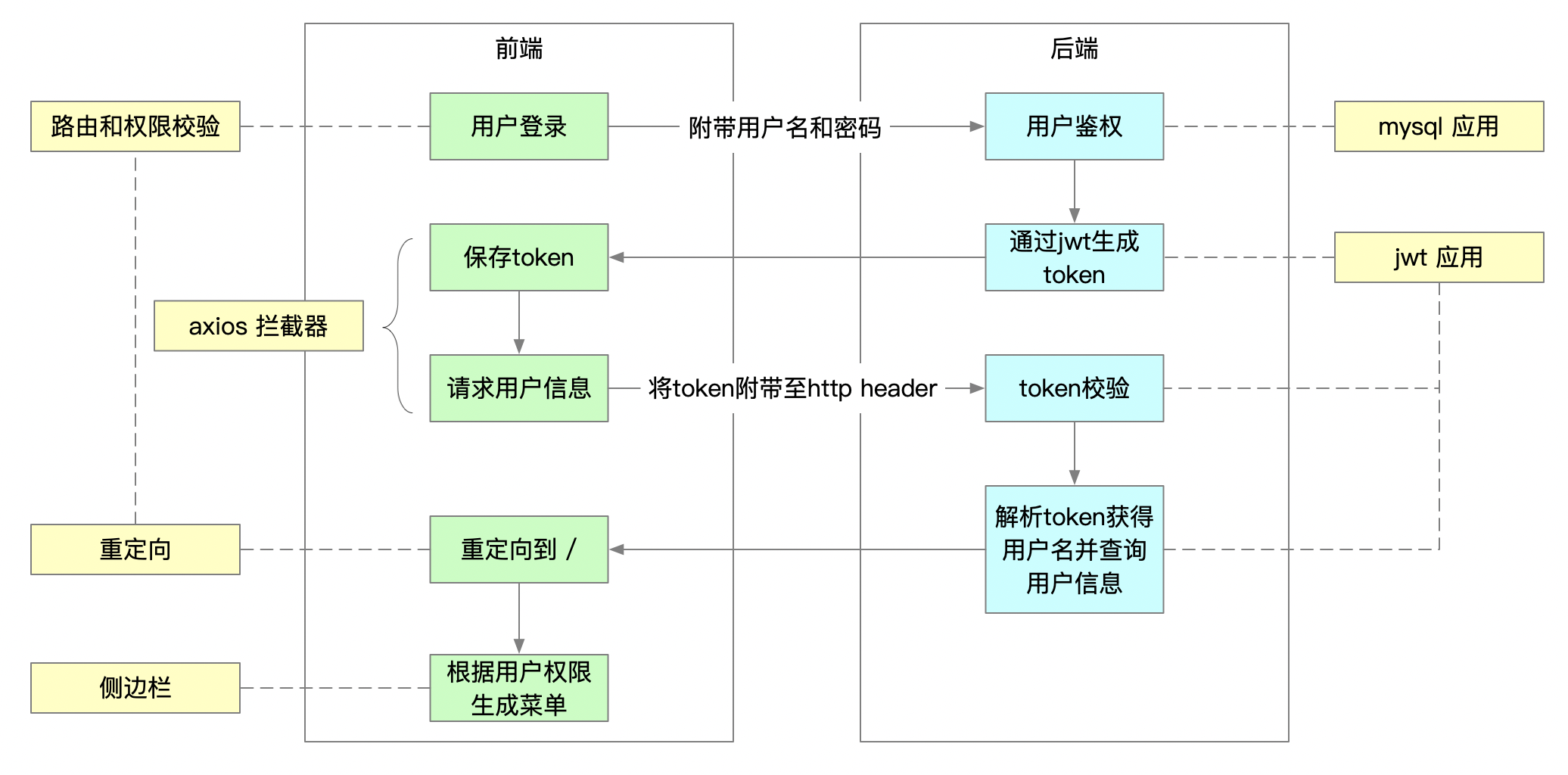
用户登录(上)
登录流程分析

界面简化
将 template 改为:
<template>
<div class="login-container">
<el-form
ref="loginForm"
:model="loginForm"
:rules="loginRules"
class="login-form"
autocomplete="on"
label-position="left"
>
<div class="title-container">
<h3 class="title">小慕读书</h3>
</div>
<el-form-item prop="username">
<span class="svg-container">
<svg-icon icon-class="user" />
</span>
<el-input
ref="username"
v-model="loginForm.username"
placeholder="Username"
name="username"
type="text"
tabindex="1"
autocomplete="on"
></el-input>
</el-form-item>
<el-tooltip v-model="capsTooltip" content="Caps lock is On" placement="right" manual>
<el-form-item prop="password">
<span class="svg-container">
<svg-icon icon-class="password" />
</span>
<el-input
:key="passwordType"
ref="password"
v-model="loginForm.password"
:type="passwordType"
placeholder="Password"
name="password"
tabindex="2"
autocomplete="on"
@keyup.native="checkCapslock"
@blur="capsTooltip = false"
@keyup.enter.native="handleLogin"
/>
<span class="show-pwd" @click="showPwd">
<svg-icon :icon-class="passwordType === 'password' ? 'eye' : 'eye-open'" />
</span>
</el-form-item>
</el-tooltip>
<el-button
:loading="loading"
type="primary"
style="width:100%;margin-bottom:30px;"
@click.native.prevent="handleLogin"
>
登录
</el-button>
</el-form>
</div>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
逻辑简化
- 删除 SocialSign 组件引用
- 删除 src/views/login/components 目录
- 删除 afterQRScan
- 删除 created 和 destroyed
开发过程中可能会碰到 script 标签中源码的 eslint 关于 indent 的报错,查看解决方法
路由处理实例
创建组件
创建组件 src/views/book/create.vue
配置路由
修改 src/router/index.js 的 asyncRoutes:
export const asyncRoutes = [
{
path: '/book',
component: Layout,
redirect: '/book/create',
children: [
{
path: '/book/create',
component: () => import('@/views/book/create'),
name: 'book',
meta: { title: '添加图书', icon: 'edit', roles: ['admin'] }
}
]
},
// ...
]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
测试
- 使用 editor 登录平台,无法看到"添加图书"功能
- 使用 admin 登录平台,可以看到"添加图书"功能
预备知识
路由和权限校验
详见 router
侧边栏
详见 sidebar
重定向
详见 redirect
面包屑导航
详见 breadcrumb