mpvue实战「小慕读书」多端小程序
基于mpvue2.0多端小程序开发
商业项目
课程为你提供一个完整闭环的项目,项目包含真实的数据、API以及开发流程,项目完全符合商业项目标准
多端适配
借助mpvue强大的编译引擎,将vue源码快速转换为多端小程序版本,课程将详细介绍如何实现多端适配
开发体验
课程面向初学者,提供完整的文档支持,如开发文档、部署文档、API文档等,同时提供在线API,无需部署,直接调用
扫码体验

本官网全部开源,如果您觉得课程还不错,请到github点赞支持,您的支持是我们前进的最大动力
服务号

公众号福利:
- 参与课程互动
- 定期好文推送
- 课程补充资源(免费)
问答
课程提供问答区服务,购买课程的童鞋可以直接到问答区提问,地址:https://coding.imooc.com/learn/qa/376.html
问答区提问规则:
- 代码量少的问题可以直接上传截图
- 代码量大的问题可以把代码上传到git(github、码云等都可以),然后提供git仓库地址
- 运行错误建议上传完整的错误日志(文本和截图都可以,但要尽量完整),方便定位问题
除了课程问答区获取答疑服务外,还可以直接到答疑汇总区,立即查看我为大家汇总的常见问题,我会尽我所能帮助大家学习,解决大家的问题
技术栈介绍
mpvue
课程将教会你如何使用脚手架初始化mpvue小程序项目,并完成打包构建,mpvue2.0支持多端小程序,课程将讲解如何实现原生API调用和多端适配,我们还将应用vuex实现全局状态管理和vue-router语法实现路由管理
小程序
小程序部分我们将学习原生小程序开发流程,从账号注册、工具下载,一直到上线发布,生成小程序二维码等整个流程,即使你没有任何小程序开发经验也不要紧,课程将从最浅显的知识开始讲起,帮助你顺利破冰小程序!
组件库
课程将使用有赞的vant-weapp作为微信小程序的组件库,支付宝小程序则采用官方的mini-antui,我们将介绍如何将组件库集成到mpvue项目,并掌握组件的基本应用方法
发布
课程使用git作为代码管理,前后端分离架构,我们将服务端发布到阿里云服务器,并接入https服务,使用nginx作为静态资源服务器
课程实际应用的知识点将更加丰富,非常贴近商业项目的需求,详细的课程目录及试听请点击这里
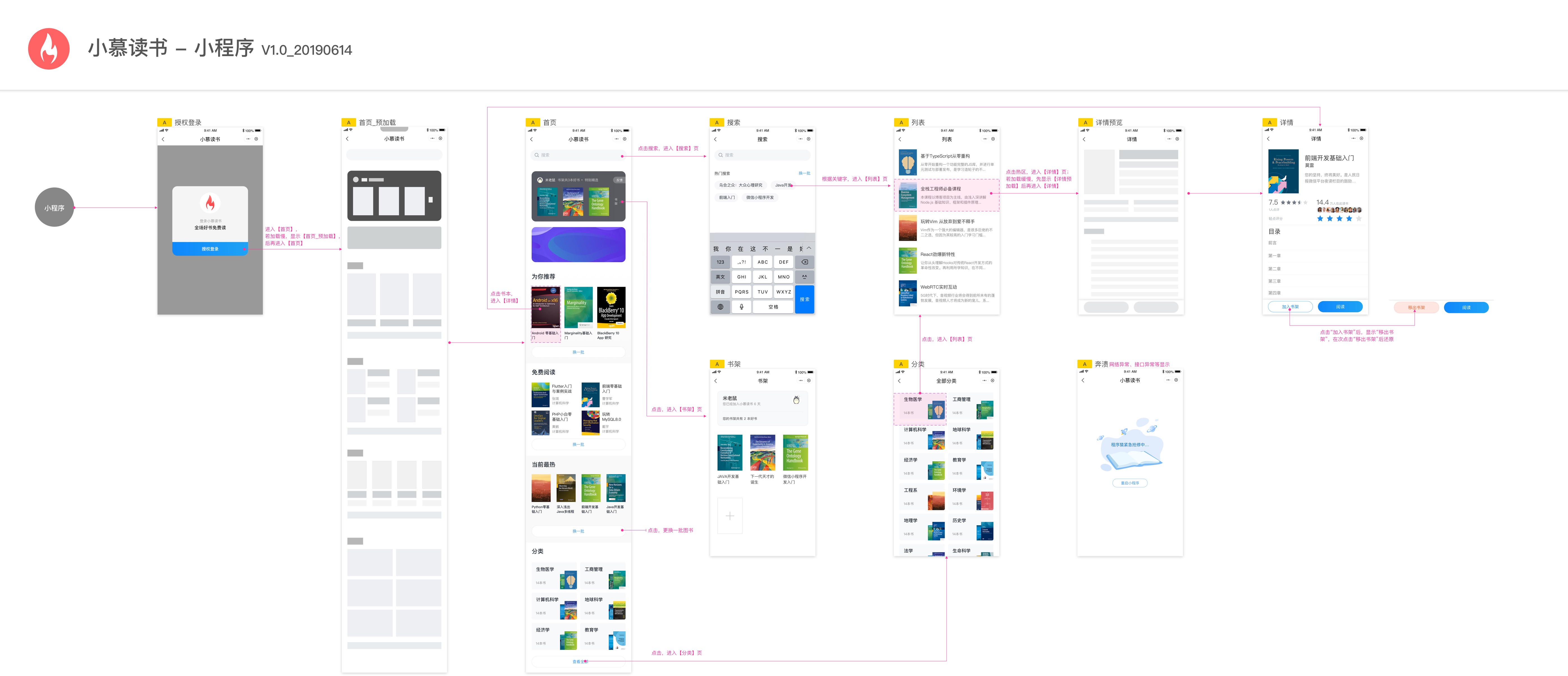
项目功能结构

交互设计
前置学习
- 具备一定的javascript、html、css基础
- 了解npm和webpack的基本概念
- 了解node.js的基本概念
如果您想学习本课程,请支持正版,谢谢!购买地址